프리텐다드 - 경이로운 무료 한글 폰트, Pretendard
[무료폰트] 프리텐다드 - 시스템 UI를 대체하는 막강 글꼴, Pretendard

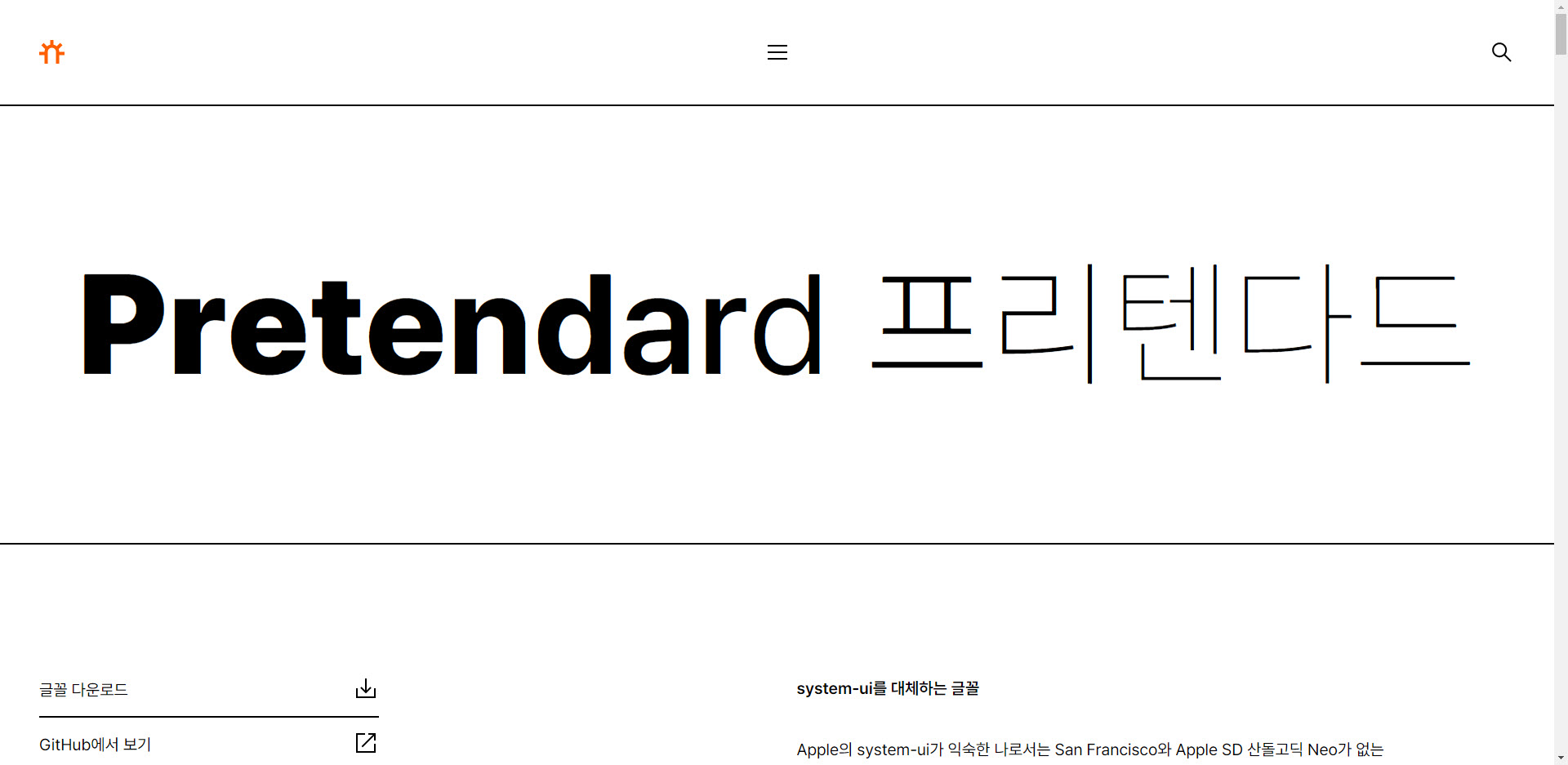
Pretendard 프리텐다드 - 상업용 무료폰트
※ 제작개발의도
· Apple의 system-ui가 익숙한 San Francisco와 Apple SD 산돌고딕 Neo가 없는 다른 환경에서 이를 대체할 수 있는 글꼴 제작
· 본고딕의 한글 크기가 대부분의 한글 글꼴들과 비슷하게 다국어 타이포그래피 환경에서는 조금 크게 자리잡아 라틴 글자와 섞어쓸 때 글자 비율을 어느정도 조정해서 쓰는 단점을 보완
· 표준을 구성하는 데 마땅한 글꼴이 없어 어려움이 있는 상황 탈피

☞제작자 & 다운로드 사이트 : https://cactus.tistory.com/306?category=1007051

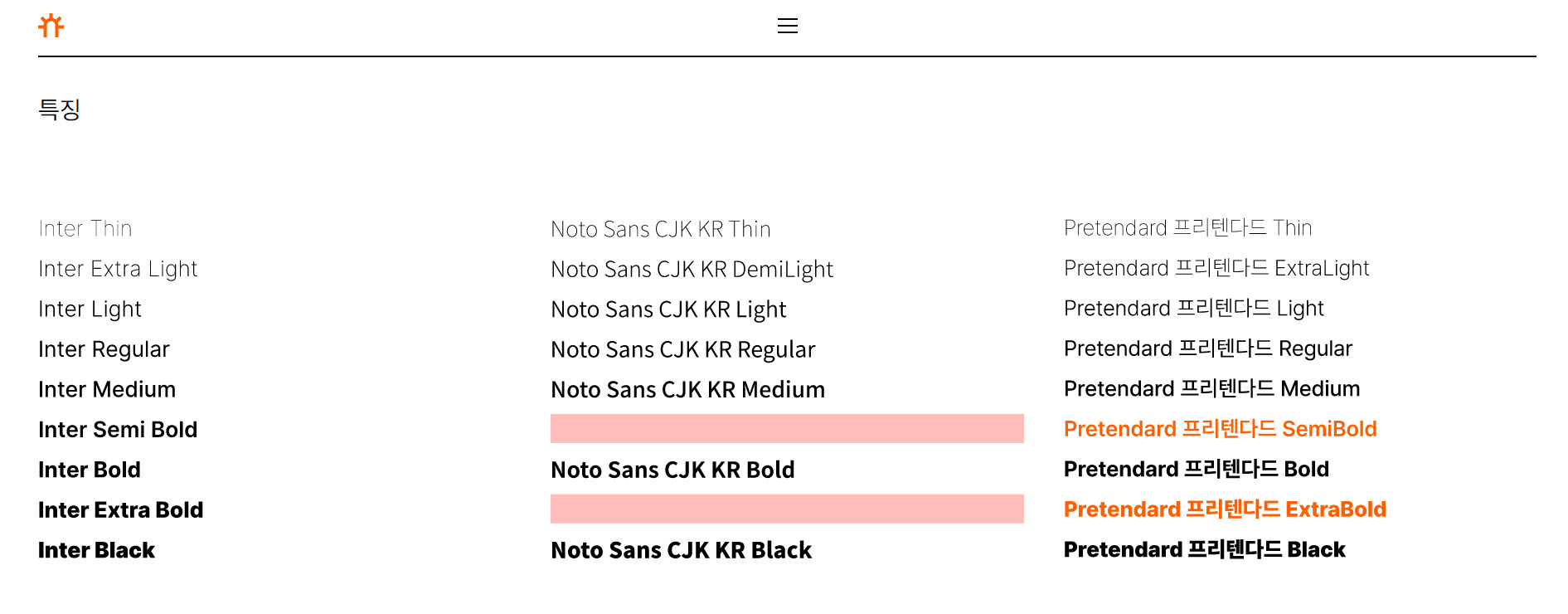
※서체의 특징
Pretendard에서는 본고딕 소스로부터 Black 마스터를 만들어낸 뒤 이를 9개 글자가족으로 분화해 본고딕에는 없던
SemiBold와 ExtraBold 굵기를 지원한다. 또한 가변 속성을 지원해 타이포그래피 트렌드에서 굵기에 대한 얼마큼의
타협 없이 생각하는 만큼 쓰는 것도 가능

※서체 정보
· 글꼴 이름 : Pretendard
· 최초 릴리즈 : 21. 06. 28.
· 최근 업데이트 : 21. 07. 20.
· 최신 버전 : 1.1.1
· 지원 포맷 :
-고정 글꼴
.otf OpenType PostScript
.ttf OpenType TrueType
.woff.woff2 OpenType PostScript
-가변 글꼴
.ttf OpenType TrueType
.woff2 OpenType TrueType
· 글자 수 : 13,780
· 크레딧 : 바탕
Inter: Rasmus Andersson
한글 바탕
Noto Sans CJK KR—본고딕 : 산돌커뮤니케이션; 장수영, 강주연
· 리디자인 및 제작 - 길형진

※라이선스 : SIL 오픈 폰트 라이선스


'Web Design > Fonts' 카테고리의 다른 글
| [무료폰트] 전라북도체 - 전국 지자체중 처음으로 만든 무료폰트, 전라북도체 (0) | 2021.07.27 |
|---|---|
| [무료폰트] 제주감귤체 - 왠지 주황색으로 쓰고 싶어지는 서체, 강조용으로 사용 적합 (0) | 2021.07.26 |
| 레트로 느낌의 HS두꺼비체 - [무료폰트] 타이틀용, 강조용 (0) | 2021.01.21 |
| [무료폰트] 푸른전남체- 본문용, 제목용, 강조용 서체 (0) | 2021.01.16 |
| 아임크리수진체 - 상업용 무료폰트, 타이틀용, 제목강조용, 한글그래픽고딕 (0) | 2021.01.14 |
레트로 느낌의 HS두꺼비체 - [무료폰트] 타이틀용, 강조용
HS두꺼비체 : 타이틀용으로 사용하기 좋은 레트로 느낌의 무료 한글폰트
HS두꺼비체는 2018년에 풀빛(hp0)님이 제작하신 폰트중의 하나입니다. 디자이너 개인이 제작하신 아주 놀라운 폰트예요. HS두꺼비체 외에 HS겨울눈꽃체, HS가을생각체, HS가을생각체 2.0, HS봄바람체 2.0, HS봄바람체 3.0, HS여름물빛체, HS유지체, 등의 여러가지 폰트가 더 있어요. 일단 HS두꺼비체 부터 소개드립니다.

| HS두꺼비체
타이틀용, 레트로 느낌, 상업용 무료폰트
☞ 폰트에 관한 설명 및 이미지 출처 : 유미주의적 달필가
유미주의적 달필가 : 네이버 블로그
멍석깔면 더 잘하는 희한한 작가님의 블로그- KNU Dept. of Fine Art 2011~2020
blog.naver.com

HS두꺼비체 폰트 다운로드 :
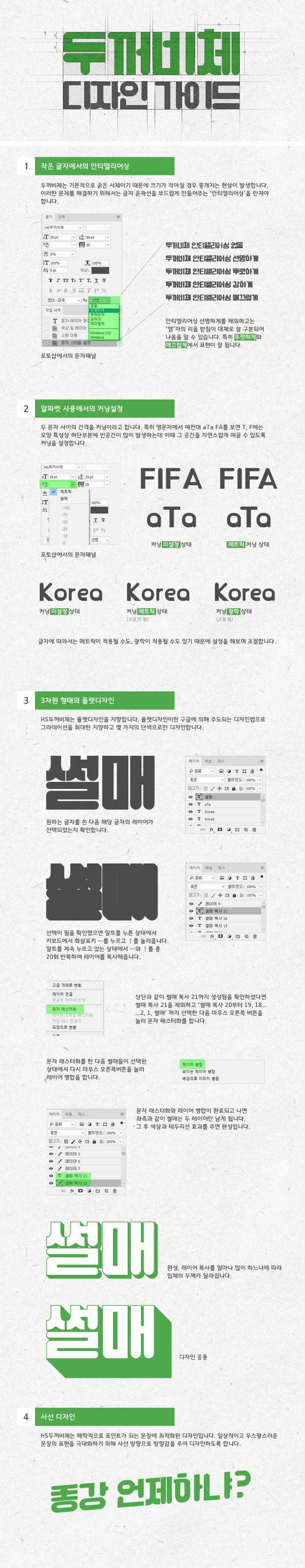
※ 풀빛님이 제공해 주신 디자인 가이드



☞ 폰트 제직자 "풀빛" 님의 제작 후기
HS두꺼비체™
본 한글서체는 상업용으로도 무료로 사용가능한 글꼴입니다.
자유롭게 다운로드 받아 사용하시면 됩니다. 많은 공유와 재배포 부탁드립니다!
설계후기
앞서 일기에서 나는 티몬몬소리체라는 범용적인 디자인의 고딕 글꼴 때문에 울분을 했다. 티몬체와 더불어 특히 산돌의 격동고딕를 보면서도 그러한 extra bold의 무게를 가진 디자인을 구상했었지만 실행력이 없어 만들지 못하는 동안 선점을 뺏긴 느낌이 들었다. 그래서 한편으로는 조급함이 느껴졌다. 절망스러운 현실에 서서 나는 선택을 해야만 했다. 만들 것인가? 포기할 것인가?
만들 것!이라는 선택에 의해 계획에도 없던 나의 다섯 번째 한글 글꼴은 탄생했다. 많은 사람들이 부족한 나의 폰트에 관심을 가져주고 써주는 것을 보며 나는 미술학도로서 가지는 나의 사회적 역할에 대해 끊임없이 생각하게 되었다. 아직 실력이 부족하여 메이저한 사용은 없었고, 아마 앞으로도 없을 것이지만 마치 나만이 아는 인디밴드나 맛집이 앞으로도 나만의 것이었으면 좋겠듯이 내 폰트 또한 언더그라운드에서 매우 유용했으면 싶고 비주류지만 누군가에게는 따뜻한 온정이 느껴지는 그 어떤 것이었으면 좋겠다는 생각을 했다.
잠을 자지 않고 맞이한 아침이다. 나는 지금 배고프다. 이틀 동안 이천 여개의 글리프를 다 채워넣었다. 전문 디자이너가 아니여서 폰트에만 시간을 할애할 수 없어 디테일이 떨어지는 것은 어쩔 수가 없는 문제이지만 늘 그랬듯이 최선을 다해서 만들었다. 나는 배가 고프지만 이것을 배포함으로써 기뻐할 많은 사람들을 생각하면 배곪는 것 쯤은 전혀 개의치 않는 일이다. 작년, 성공적인 사계절 프로젝트 이후 결코 폰트를 다시 만들지 않을 것(혹은 못할 것)이라 생각했지만 이것이 천직인지 또 집중력을 발휘하고 말았다.
두꺼비체는 장난으로 시작했다. 앞서 언급한 것처럼 굵은 한글폰트에 대한 선점을 빼앗긴 것 때문에 아무 생각없이 일러스트레이터 앞에 앉아 벡터도형을 끄적이다가 불현듯 폰트를 조형하게 됐고 생각보다 귀엽고 유니크하게 나와서 '그럼 화질이 개구리지 두꺼비겠어요?'라는 문장을 디자인하기에 이르렀다. 생각보다 반응이 굉장히 괜찮아서 제작을 결심하게 된 것이다. 두꺼비라는 이름은 즉흥적으로 위의 문장에서 따온 것이지만 폰트가 두꺼비랑 닮아서 꽤 잘 어울리는 기분도 든다.
[출처] [무료 한글폰트] HS두꺼비체|작성자 풀빛

'Web Design > Fonts' 카테고리의 다른 글
| [무료폰트] 제주감귤체 - 왠지 주황색으로 쓰고 싶어지는 서체, 강조용으로 사용 적합 (0) | 2021.07.26 |
|---|---|
| 프리텐다드 - 경이로운 무료 한글 폰트, Pretendard (0) | 2021.07.25 |
| [무료폰트] 푸른전남체- 본문용, 제목용, 강조용 서체 (0) | 2021.01.16 |
| 아임크리수진체 - 상업용 무료폰트, 타이틀용, 제목강조용, 한글그래픽고딕 (0) | 2021.01.14 |
| DW임팩타민체 - 상업용 무료폰트, 제목(타이틀)용 | 강조용 (0) | 2021.01.13 |
[무료폰트] 푸른전남체- 본문용, 제목용, 강조용 서체
[무료폰트] 푸른 전남체 - 제목용, 본문용, 강조용 서체

☞명칭 : 푸른전남체
‘푸른전남’은 ‘생명’, ‘청년’, ‘젊음’ 등 전남의 긍정적 비전을 포괄하는 순우리말로 이루어진 전라남도 전용서체 명칭

푸른전남체 | 전라남도청
명칭 : 푸른전남체 ‘푸른전남’은 ‘생명’, ‘청년’, ‘젊음’ 등 전남의 긍정적 비전을 포괄하는 순우리말로 이루어진 전라남도 전용서체 명칭 푸른전남체 도 CI서체를 기본, 다도해의 출렁
www.jeonnam.go.kr

- 푸른전남체
도 CI서체를 기본, 다도해의 출렁이는 바닷물결과 ‘젊은 전남’을 모티브로 역동성 있는 이미지 표현 및 사용성에 중점을 두어 정보 전달에 용이하고 지속적으로 활용할 수 있도록 개발
- 형태적 특징
전체적으로 고딕의 형태를 이루며, 한글의 경우 ‘ㅅ,ㅈ,ㅊ’ 등의 자소에서 시원하게 쭉 뻗은 획의 스타일과 정원형의 ‘ㅇ’을 통해 젊음의 역동성을 표현하며, 한글과 조화를 이루는 영문은 높은 X-height로 인해 속공간이 시원하여 가독성 높도록 디자인 되었습니다.

- 서체구성
전라남도 전용서체는 푸른전남체로 Regular, Medium, Bold 총 3종으로 구성되어 있습니다.
- 저작권
푸른전남체는 누구나 무료로 다운로드 받아 자유롭게 사용할 수 있습니다.
영상매체, 인쇄매체, 웹 등 다양한 매체에 자유롭게 사용이 가능하며, 특별한 허가 절차 없이 사용할 수 있습니다. 다만, 푸른전남체를 유료 양도 및 판매하는 상업적 행위와 변형·배포 또는 상업적 재배포는 금지합니다.
참고 인쇄물(포스터, 브로슈어, 리플릿 등) 이나 출판용 서체, 웹사이트 등 저작권자를 밝히어 사용가능한 곳은 저작권자를 밝히고 사용하여 주시기 바랍니다. 예) 이 인쇄물(본문)은 푸른전남체를 사용하여 디자인되었습니다.


'Web Design > Fonts' 카테고리의 다른 글
| 프리텐다드 - 경이로운 무료 한글 폰트, Pretendard (0) | 2021.07.25 |
|---|---|
| 레트로 느낌의 HS두꺼비체 - [무료폰트] 타이틀용, 강조용 (0) | 2021.01.21 |
| 아임크리수진체 - 상업용 무료폰트, 타이틀용, 제목강조용, 한글그래픽고딕 (0) | 2021.01.14 |
| DW임팩타민체 - 상업용 무료폰트, 제목(타이틀)용 | 강조용 (0) | 2021.01.13 |
| FFF Tusj [스케치 폰트(Sketch Font)] - 영문 상업용무료폰트, 스케치한 글자처럼... (0) | 2021.01.13 |
아임크리수진체 - 상업용 무료폰트, 타이틀용, 제목강조용, 한글그래픽고딕
#아임크리수진체 #상업용무료폰트 #타이틀용고딕 #제목강조용고딕 #한글그래픽고딕 #발렌타인드림 #네이버인기글꼴

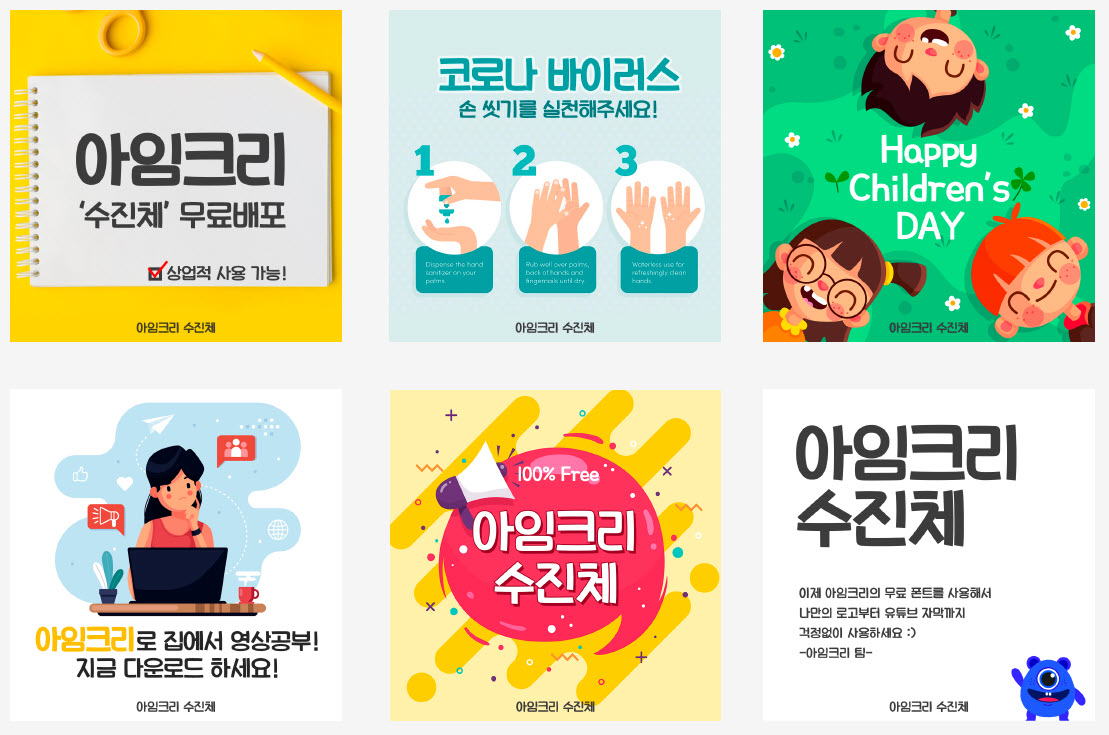
아임크리 수진체 - 상업용 무료폰트, 타이틀용, 제목강조용, 한글그래픽고딕
아임크리 수진체 - 한글그래픽고딕체
네이버 서체부문 인기도 5위 (2021.01.13 현재)

· 아임크리 수진체만의 특별함...
i) 평범하지만 특별한,
ii) 네모글꼴에 라운드를 더한 부드러움,
iii) 딱딱하고 각지지 않은 부드러운 곡선


☞ 아임크리 수진체 사이트: https://imcrefont.com/
아임크리 수진체
크리에이터링크에서는 HTML을 몰라도 누구나 직접 반응형 홈페이지를 무료로 제작 할 수 있습니다. 홈페이지 제작, 홈페이지 만들기
imcrefont.com
☞ 사용범위 - 제작: 주)발렌타인드림 (Ballantine Dream)
아임크리 수진체는 인쇄, 웹사이트, 영상, 임베딩, 포장지부터 BI/CI 등 비상업적, 상업적 용도로 사용 가능한 발렌타인드림의 무료서체입니다
* 아임크리 전용서체, 무료폰트(글꼴) 수진체의 사용범위 안내입니다.
* ‘아임크리 수진체’는 인쇄, 웹사이트, 영상, 임베딩, 포장지부터 BI/CI 등
* 상업적, 비상업적 용도로 사용 가능한 발렌타인드림의 무료 서체입니다.
* 단, OFL (폰트 파일의 수정, 복제, 배포)는 불가능하며 폰트 파일을 유료로 판매해서는 안 됩니다.



'Web Design > Fonts' 카테고리의 다른 글
| 레트로 느낌의 HS두꺼비체 - [무료폰트] 타이틀용, 강조용 (0) | 2021.01.21 |
|---|---|
| [무료폰트] 푸른전남체- 본문용, 제목용, 강조용 서체 (0) | 2021.01.16 |
| DW임팩타민체 - 상업용 무료폰트, 제목(타이틀)용 | 강조용 (0) | 2021.01.13 |
| FFF Tusj [스케치 폰트(Sketch Font)] - 영문 상업용무료폰트, 스케치한 글자처럼... (0) | 2021.01.13 |
| 위메프체 | 위메프폰트 - 제목용/강조용, 상업용 무료폰트 (0) | 2021.01.13 |
DW임팩타민체 - 상업용 무료폰트, 제목(타이틀)용 | 강조용
DW임팩타민체 - 상업용 무료폰트, 제목(타이틀)용 | 강조용
☞ DW Impactamin
DW임팩타민체는 임팩타민의 BI 특징을 모티브로 삼아 만들어진 글꼴.
국민의 건강을 책임지는 대웅제약의 대표 제품 ‘임팩타민’의 Energetic하고 Impact있는 서체.
DW임팩타민체
제목(타이틀)용 | 강조용
상업용 무료폰트

다운로드 사이트 : impactamin.kr/fontsite/index#Layerpopup
DW임팩타민 서체 페이지
Energetic하고 Impact있는 서체를 소개합니다.
impactamin.kr
※DW임팩타민체 사용 조건 및 안내
1. DW임팩타민체의 지식재산권은 (주)대웅에 있습니다.
2. DW임팩타민체는 개인 및 기업 사용자에게 무료로 제공되며, 사용자들도 다른 이에게 자유롭게 배포할 수 있습니다.
단, 이 과정에서 어떠한 이유로든 복사 및 배포의 대가로 요금을 부과할 수 없습니다.
3. DW임팩타민체는 인쇄물, 광고물 온라인 등 상업적 목적으로 사용할 수 있습니다.
4. DW임팩타민체는 (주)대웅 이외의 사용자가 수정할 수 없으며, 배포되는 형태 그대로 사용해야 합니다.
회사명, 브랜드명, 상품명, 로고, 마크, 슬로건, 캐치프레이즈 X
폰트 파일의 수정/복제/배포 가능, 단, 폰트 파일의 유료 판매는 금지 X


☞ DW임팩타민체 웹폰트 사용
▶ CSS
/* 웹폰트 사용하기 style_05.css */
@font-face {
font-family: 'DWImpactamin';
src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_20-04@1.0/DWImpactamin.woff') format('woff');
font-weight: normal;
font-style: normal;
}
div {margin-bottom: 20px;}
span {font-family: 'DWImpactamin'; font-size: 15px; color: #999;}
.DWImpatamin70 {font-family: 'DWImpactamin'; font-size: 70px;}
.DWImpatamin50 {font-family: 'DWImpactamin';font-size: 50px;}
.DWImpatamin30 {font-family: 'DWImpactamin'; font-size: 30px;}▶ HTML
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>Example Title</title>
<meta name="wooin21" content="All about {WEB}">
<meta name="description" content="DWImpatamin">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style_05.css">
<link rel="icon" type="image/x-icon" href=""/>
</head>
<body>
<div class="DWImpatamin70">
올 어바웃 {웹} <br>
All about {WEB}
<span>- DWImpactamin Regular 70 pixel</span>
</div>
<div class="DWImpatamin50">
올 어바웃 {웹} <br>
All about {WEB}
<span>- DWImpactamin Regular 50 pixel</span>
</div>
<div class="DWImpatamin30">
올 어바웃 {웹} <br>
All about {WEB}
<span>- DWImpactamin Regular 30 pixel</span>
</div>
<script type="text/javascript" src=""></script>
</body>
</html>
☞사용예제 보기 [ GO ]
'Web Design > Fonts' 카테고리의 다른 글
| [무료폰트] 푸른전남체- 본문용, 제목용, 강조용 서체 (0) | 2021.01.16 |
|---|---|
| 아임크리수진체 - 상업용 무료폰트, 타이틀용, 제목강조용, 한글그래픽고딕 (0) | 2021.01.14 |
| FFF Tusj [스케치 폰트(Sketch Font)] - 영문 상업용무료폰트, 스케치한 글자처럼... (0) | 2021.01.13 |
| 위메프체 | 위메프폰트 - 제목용/강조용, 상업용 무료폰트 (0) | 2021.01.13 |
| [손글씨 4대 천왕] 카페24 빛나는별체, 잉크립퀴드체, tvN 즐거운이야기, 나눔손글씨 펜체 (0) | 2021.01.08 |
FFF Tusj [스케치 폰트(Sketch Font)] - 영문 상업용무료폰트, 스케치한 글자처럼...
#스케치폰트 #스케치글자 #FFFtusj #FFF_Tusj #스케치한글자 #스케치디자인 #무료영문폰트
FF Tusj [스케치 폰트(Sketch Font)] - 영문 상업용무료폰트, 스케치한 글자처럼...
01. 폰트 하나로 스케치 효과를 보여주는 무료 영문폰트 "FFF Tusj" 를 소개 합니다.

☞ 다운로드 사이트 : www.dafont.com/fff-tusj.font
FFF Tusj Font | dafont.com
Note of the author Handwritten version of Georgia. Works best in very large letters. Free for personal and commercial use. Donations are appreciated :)
www.dafont.com

※ Handwritten version of Georgia. Works best in very large letters. Free for personal and commercial use.
Georgia 손글씨 버번, 큰 사이즈에서 가장 큰 효과를 나타냄. 개인용과 상업용도로 사용 가능.

'Web Design > Fonts' 카테고리의 다른 글
| 아임크리수진체 - 상업용 무료폰트, 타이틀용, 제목강조용, 한글그래픽고딕 (0) | 2021.01.14 |
|---|---|
| DW임팩타민체 - 상업용 무료폰트, 제목(타이틀)용 | 강조용 (0) | 2021.01.13 |
| 위메프체 | 위메프폰트 - 제목용/강조용, 상업용 무료폰트 (0) | 2021.01.13 |
| [손글씨 4대 천왕] 카페24 빛나는별체, 잉크립퀴드체, tvN 즐거운이야기, 나눔손글씨 펜체 (0) | 2021.01.08 |
| Y너만을비춤체(Y Spotlight) -타이틀,강조용 고딕,상업용 무료폰트 (0) | 2021.01.07 |
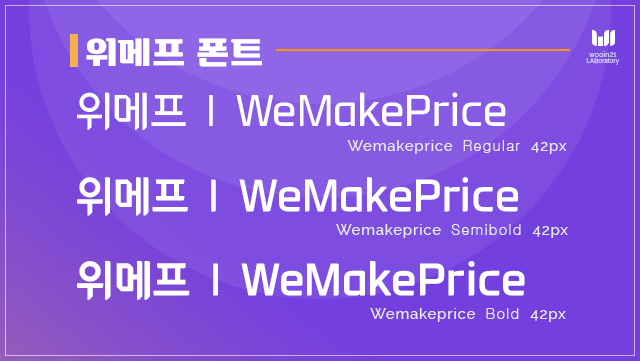
위메프체 | 위메프폰트 - 제목용/강조용, 상업용 무료폰트
위메프체 | 위메프폰트 - 제목용/강조용, 상업용 무료폰트
위메프체는 위메프 CI의 형태적 특징을 기반으로 제작.
굴림과 꺾임의 조화를 통해 정직하면서도 유연한 인상을 표현.

위메프체 : 제목용 | 강조용
상업용 무료폰트



☞ 다운로드 사이트 : http://company.wemakeprice.com/wmp/brand
위메프 기업소개
위메프체는 위메프 CI의 형태적 특징을 기반으로 제작되었습니다. 굴림과 꺾임의 조화를 통해 정직하면서도유연한 인상을 줍니다. 위메프체는 무료로 사용할 수 있습니다. 라이선스 및 사용 가
company.wemakeprice.com

[위메프체 라이선스 안내]
위메프 전용서체 ‘위메프체’의 저작권을 포함한 모든 지식재산권은 ‘위메프’가 소유합니다.
‘위메프체’는 개인 및 기업을 포함한 모든 사용자에게 무료로 제공되며 자유로운 사용이 가능합니다.
‘위메프체’ 사용 시 서체의 출처 표기를 권장합니다. <예시> 이 페이지에는 (주)위메프가 제공한 위메프체가 적용되어 있습니다.
‘위메프체’를 사용한 인쇄물, 광고물(온/오프라인) 등의 이미지는 ‘위메프’의 마케팅과 프로모션을 위해 활용될 수 있습니다.
이를 원치 않는 사용자는 언제든지 당사에게 그 활용의 중단을 요청할 수 있습니다.
단, 서체 자체의 유료 판매 행위, 임의 수정/개작 및 이를 배포하는 행위, 본 서체를 사용하여 상호, CI/BI 로고 등을 제작하거나 이를 상표로써 사용하는 행위는 어떠한 형태로든 금지합니다.
또한 위메프의 이미지를 훼손할 수 있는 불법 사이트나 허위 과장광고, 기타 공서양속에 반하는 인쇄/광고물에 사용을 금지합니다.

'Web Design > Fonts' 카테고리의 다른 글
| DW임팩타민체 - 상업용 무료폰트, 제목(타이틀)용 | 강조용 (0) | 2021.01.13 |
|---|---|
| FFF Tusj [스케치 폰트(Sketch Font)] - 영문 상업용무료폰트, 스케치한 글자처럼... (0) | 2021.01.13 |
| [손글씨 4대 천왕] 카페24 빛나는별체, 잉크립퀴드체, tvN 즐거운이야기, 나눔손글씨 펜체 (0) | 2021.01.08 |
| Y너만을비춤체(Y Spotlight) -타이틀,강조용 고딕,상업용 무료폰트 (0) | 2021.01.07 |
| 스웨거폰트(스웨거체) - 상업용 무료폰트, 화려한 디자인 수상내역 (0) | 2021.01.06 |
[손글씨 4대 천왕] 카페24 빛나는별체, 잉크립퀴드체, tvN 즐거운이야기, 나눔손글씨 펜체
[손글씨] 4대 천왕 - 카페24 빛나는별체, 더 페이스샵 잉크립퀴드체, tvN 즐거운이야기, 나눔손글씨 펜체

카페24 빛나는별체, 잉크립퀴드체, tvN 즐거운이야기, 나눔손글씨 펜체
[손글씨 4대천왕 ^^]
오늘은 손글씨체중 제가 좋아해 4대천왕이라고 칭한 손글씨 폰트 4가지를 소개합니다.
☞ 카페24 빛나는별체 | 더페이스샵 잉크립퀴드체 | tvN 즐거운이야기체 | 나눔손글씨 펜체
손글씨 01. 카페24 빛나는별

손글씨 02. 더 페이스샵 잉크립퀴드체

손글씨 03. tvN 즐거운 이야기
손글씨 04. 나눔손글씨 펜체






'Web Design > Fonts' 카테고리의 다른 글
| FFF Tusj [스케치 폰트(Sketch Font)] - 영문 상업용무료폰트, 스케치한 글자처럼... (0) | 2021.01.13 |
|---|---|
| 위메프체 | 위메프폰트 - 제목용/강조용, 상업용 무료폰트 (0) | 2021.01.13 |
| Y너만을비춤체(Y Spotlight) -타이틀,강조용 고딕,상업용 무료폰트 (0) | 2021.01.07 |
| 스웨거폰트(스웨거체) - 상업용 무료폰트, 화려한 디자인 수상내역 (0) | 2021.01.06 |
| 마루부리(Maru Buri) Beta - 네이버글꼴 | 상업적 무료폰트 (0) | 2021.01.05 |
Y너만을비춤체(Y Spotlight) -타이틀,강조용 고딕,상업용 무료폰트
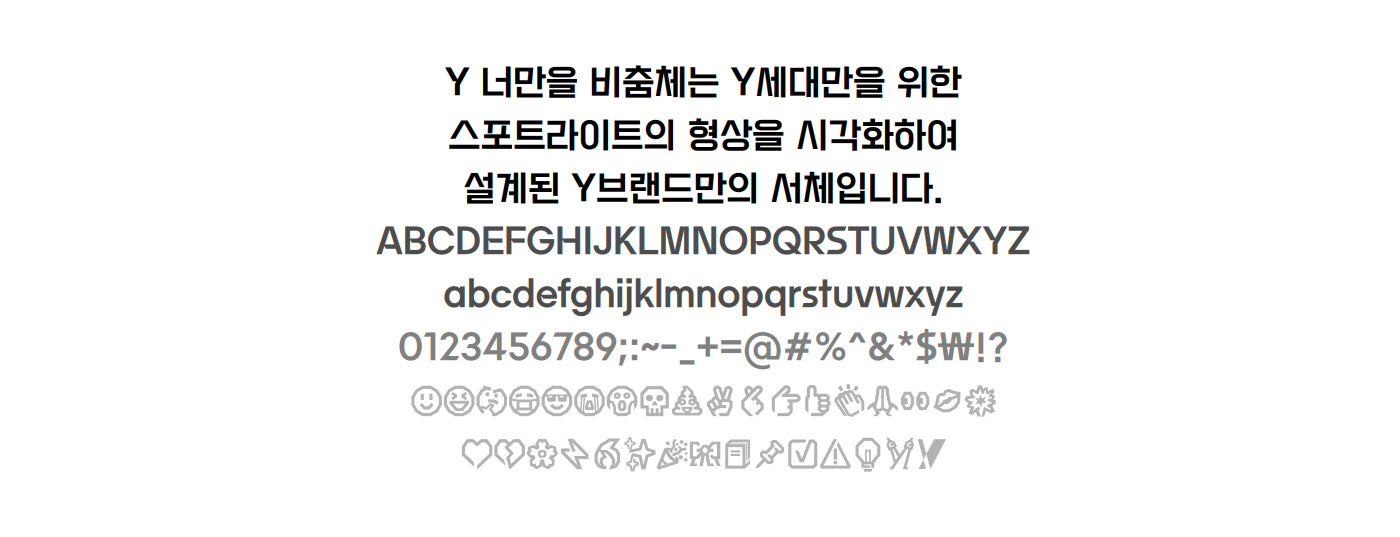
Y너만을비춤체(Y Spotlight) -타이틀,강조용 고딕,상업용 무료폰트

Y 너만을 비춤체(Y Spotlight)는
면과 면이 교차하는 영역의 샤프한 실루엣 연출,
사선의 방향성 및 직선적인 맺음 등
스포트라이트의 형상을 시각화한 레터마크의 특징과
Y세대의 젊은 감성을 반영한 Y 브랜드 서체
Y 너만을 비춤체(Y Spotlight)
스포트라이트의 형상을 시각화


☞ 다운로드 사이트 [ GO ]

☞ Y 이모지 33종 사용법


'Web Design > Fonts' 카테고리의 다른 글
| 위메프체 | 위메프폰트 - 제목용/강조용, 상업용 무료폰트 (0) | 2021.01.13 |
|---|---|
| [손글씨 4대 천왕] 카페24 빛나는별체, 잉크립퀴드체, tvN 즐거운이야기, 나눔손글씨 펜체 (0) | 2021.01.08 |
| 스웨거폰트(스웨거체) - 상업용 무료폰트, 화려한 디자인 수상내역 (0) | 2021.01.06 |
| 마루부리(Maru Buri) Beta - 네이버글꼴 | 상업적 무료폰트 (0) | 2021.01.05 |
| 레시피코리아의 레코체 - 상업용 무료폰트, 제목용 고딕 (1) | 2021.01.05 |
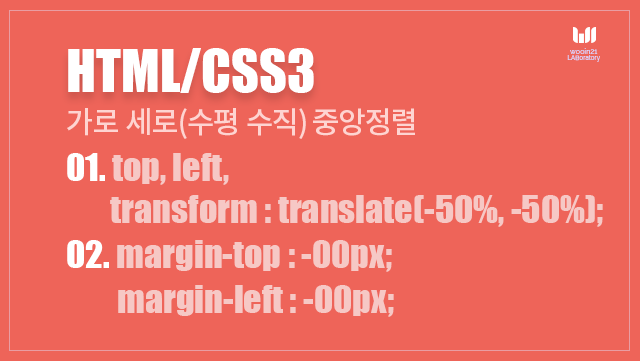
가로 세로(수평 수직) 중앙정렬 - top, left, transform
div 등의 요소를 페이지의 가로 세로(수평 수직) 중앙정렬 하기
사용 CSS Property : top, left, transform ( translate )

01. transform을 이용
css
/* CSS */
body {max-width:100%; max-height:100%; margin:0; padding:0; background-color:#7166ff;}
#wrapper {
top: 50%;
left: 50%;
position: absolute;
transform: translate(-50%, -50%);
}
.container {background-color:#7166ff; color:#ffffff; font-family:'Tangerine', cursive, tahoma, verdana; font-size:35px; letter-spacing: 1px; text-align: center; }
.container > span {font-family: 'Cabin', sans-serif; font-size: 14px;}
.container a {text-decoration: none; color:#fff;}
.content {color:#ffffff; font-family:'Marvel', sans-serif, 'Tangerine', cursive, tahoma, verdana; font-size:36px; letter-spacing: 0px; text-align: center; }
HTML
/* HTML */
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>page center array</title>
<link href="https://fonts.googleapis.com/css?family=Tangerine" rel="stylesheet">
<link href="https://fonts.googleapis.com/css?family=Marvel" rel="stylesheet">
<link href="https://fonts.googleapis.com/css?family=Cabin" rel="stylesheet">
<link rel="stylesheet" href="style.css">
</head>
<body>
<div id="wrapper">
<div class="container">
<a href="http://forExample.wooin21.net/" target="_blank">http://forExample.wooin21.net/</a><br>
<span>powered by</span> <img src="WI_orangeNletter_logo.svg" width="80" height="19">
</div>
<div class="content">
"Code is Poetry!"
</div>
</div>
</body>
</html>
02. minus margin을 이용
css
/* CSS */
body {
max-width:100%; max-height:100%; margin:0;padding:0; background-color:#7166ff;
}
#wrapper {
top: 50%; left: 50%; position: absolute;
}
.container {
background-color:#7166ff; color:#ffffff;
font-family:'Tangerine', cursive, tahoma, verdana; font-size:35px;
letter-spacing: 1px; text-align: center;
/* margin을 이용 */
width:300px; height: 76px; margin-top: -38px; margin-left: -150px;
}
.container > span {font-family: 'Cabin', sans-serif; font-size: 14px;}
.container a {text-decoration: none; color:#fff;}☞ 예제 페이지 보기 : [ GO ]